先來説說當在專題開啟終端機後,如何在終端機自由切換專題前、後端資料夾。
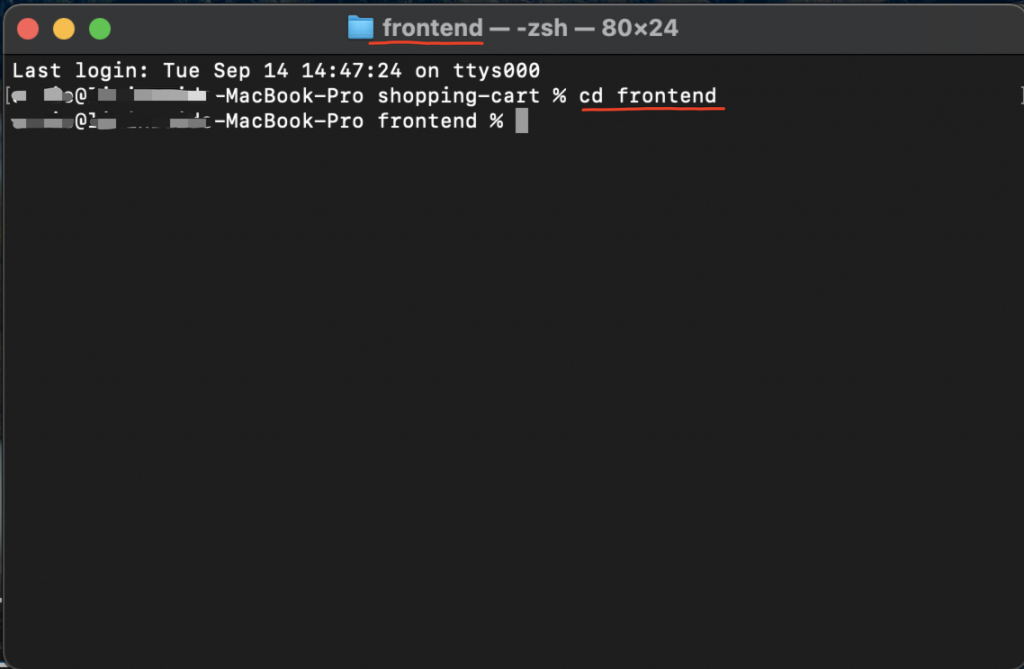
-$cd frontend:切換至前端資料夾。
-$cd backend:切換至後端資料夾。
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~![]()
將終端機切換為前端(shopping-cart為實做專題資料夾)
frontend為前面我們在VScode新建的前端資料夾。
切換後,輸入$npx create-react-app .,在前端資料夾中載入React
!小補充!
npx,簡單來說就是這個套件我想要安裝看看,看是不是我要的。
如果説npm是永久性安裝,那npx就是暫時性安裝。
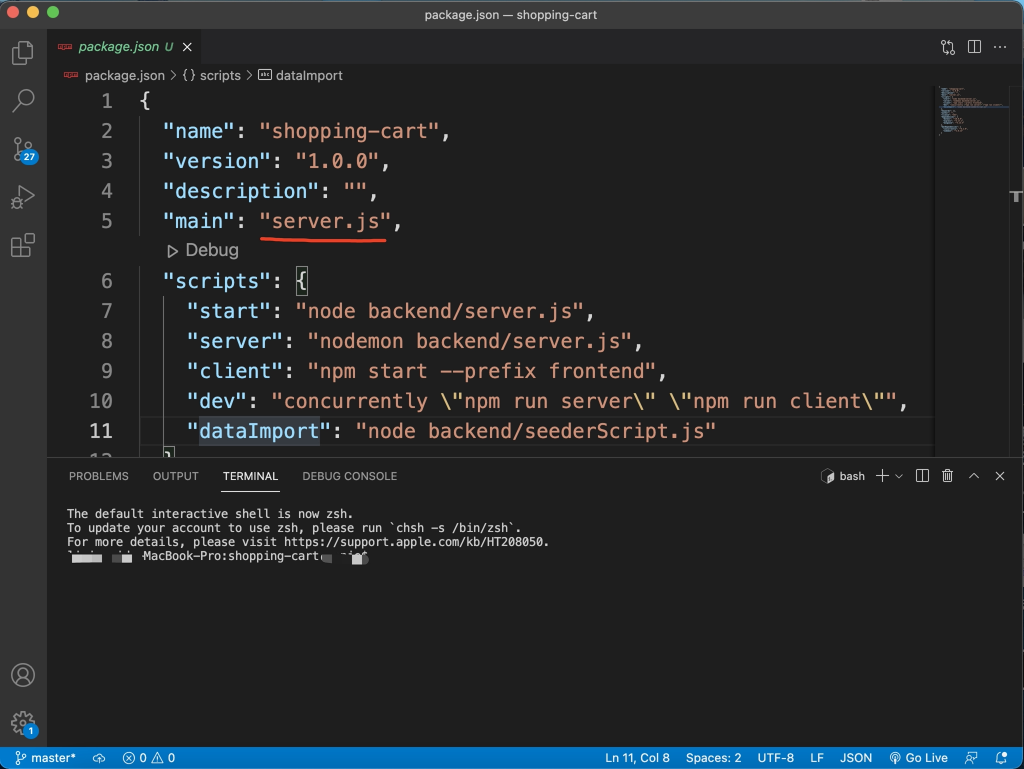
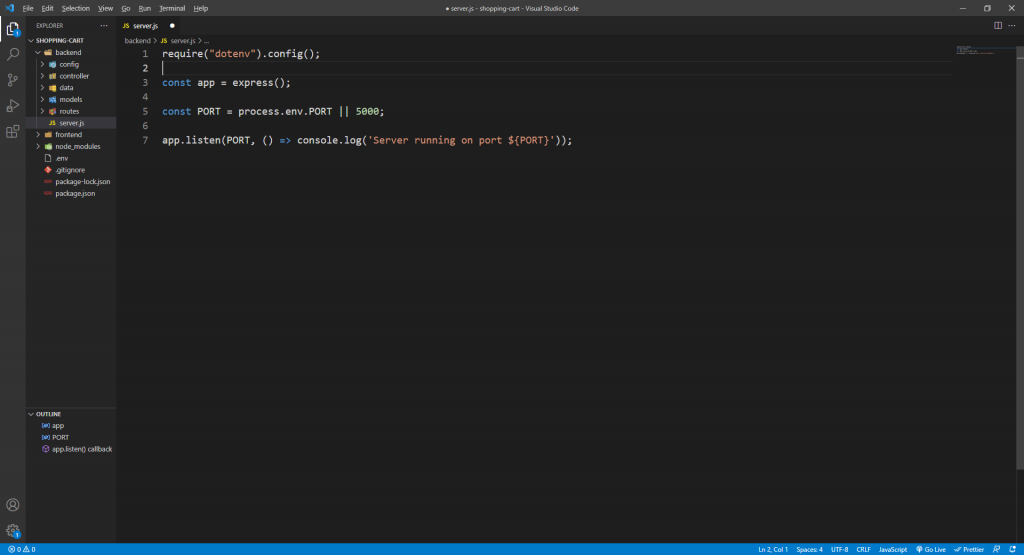
接著在backend資料夾新增一個server.js檔(叫server.js因為如附圖)
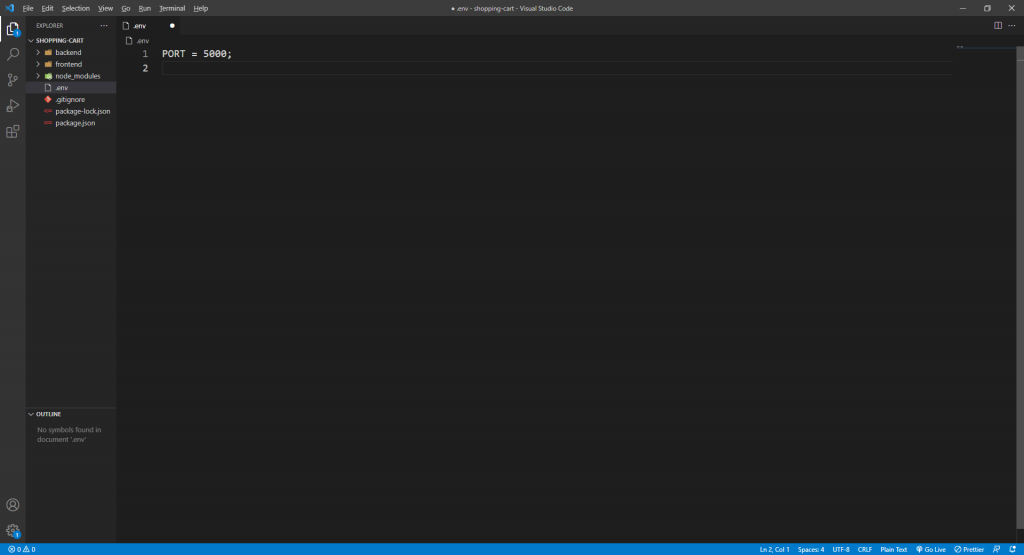
然後在外面新增.env檔及.gitignore。
在.env中,設立網站架設的PORTPORT = 5000(任何數字都行,但不能為3000因為那是前端會使用到的),及MONGO_URI=,=後面先不用裡他,那是之後會說到放MongoDB的URI。
下圖是為了與上圖做連接
以上打完之後,可以嘗試在VScode叫出終端機執行看看,
成功的話會顯示伺服器在PORT 5000運行。![]()
明天從.gitignore開始~~
參考教學影片:https://www.youtube.com/watch?v=0divhP3pEsg&t=257s
更詳細npx:https://medium.com/itsems-frontend/whats-npx-e83400efe7f8
